
Google UX Career Certificate
Small Business Locator
During the pandemic, many businesses suffered when people were unable to go out. As someone who shops at farmers markets on weekends, I wanted to bring a conceptual small business finder to life to make it easier to find and shop from the small businesses in their community. I asked 14 users via a survey about their experiences shopping small businesses, and discovered that it takes effort to find local businesses because of spread out sources, and large platforms like Google give you so many results, it takes time to scroll and find what you are looking for. Additionally, specialty products are not always easy to find. The answer I came up with was to develop a website that compiles local businesses and events near you, ranging from coffee shops to craft fairs. One challenge I encountered along the way was to make text hierarchy clearer for the headings. The result of this project was a singular platform in which a user can discover and shop local to support their local economy.
Duration: December 2021 - January 2022
Role: UX Designer conducting research, paper to digital wire framing, low and high fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs
-
Project Overview
Supporting small businesses is important for any community. How do you find them, however? What if you are looking for a very niche product or service that can’t be found on conventional platforms? This site strives to build a “one stop shop” for searching for small businesses, to help people find the desired type of small business they want quickly.
-
The Challenge
People may express a desire to support small businesses in their local community, but finding those small businesses takes extensive searching and multiple sources.
Additionally, findings from interviews showed that people like supporting small businesses but sometimes have to scroll through search results to find what they want.
How might we make the process of finding local small businesses easier for consumers seeking to “shop small”?
-
Addressing Pain Points
Spread out Sources - people have to go on a variety of platforms to find what they are looking for, like Google, or word of mouth
Filtering Results - doing a Google search may give you a comprehensive list, but one participant had to scroll down the list to find what they wanted
Specialty Hunting - some people have special products or services that only a few businesses offer and are not easy to find
-
User Research
I conducted a survey and received 14 responses from participants, asking about their buying habits when it comes to small businesses. I asked questions to gather qualitative and quantitative data on the frequency of contact with small businesses, what items people buy from small businesses, and where people buy from small businesses.
-
Developing Personas
I developed personas based on my user research, displayed below. I also came up with user journey maps for each persona for tasks they would want to complete. Because people buy both food and physical keepsakes from small businesses, I came up with personas to cover both small food shops and crafts.
-
User Journey Mapping
I came up with user journey maps for each persona I developed, tracing the path they would take to complete tasks based on their goal. I came up with a user journey that would apply to those looking for small food shops like coffee shops, and a user journey for someone shopping for gifts from small businesses.




Design
-
Paper Wireframes
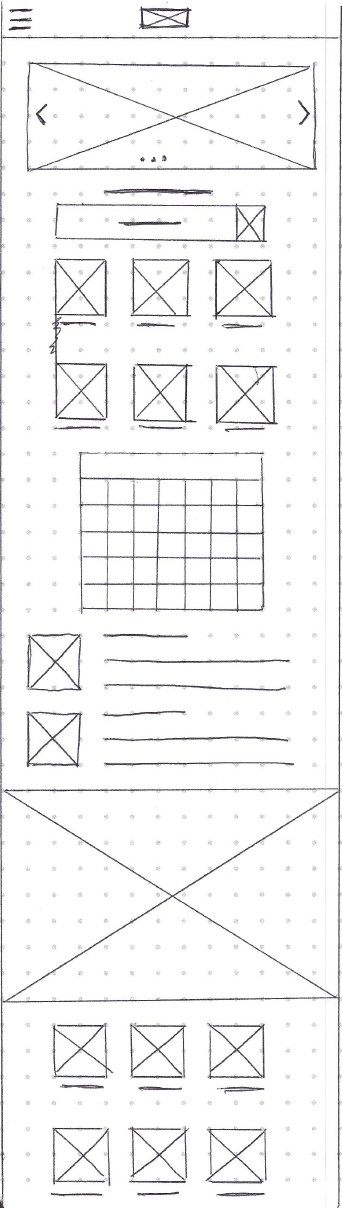
I used Crazy 8’s to ideate solutions on being able to search for small businesses with more ease and accessibility. I created multiple paper wireframes for the home page and then combined the elements that worked best into one design.

-
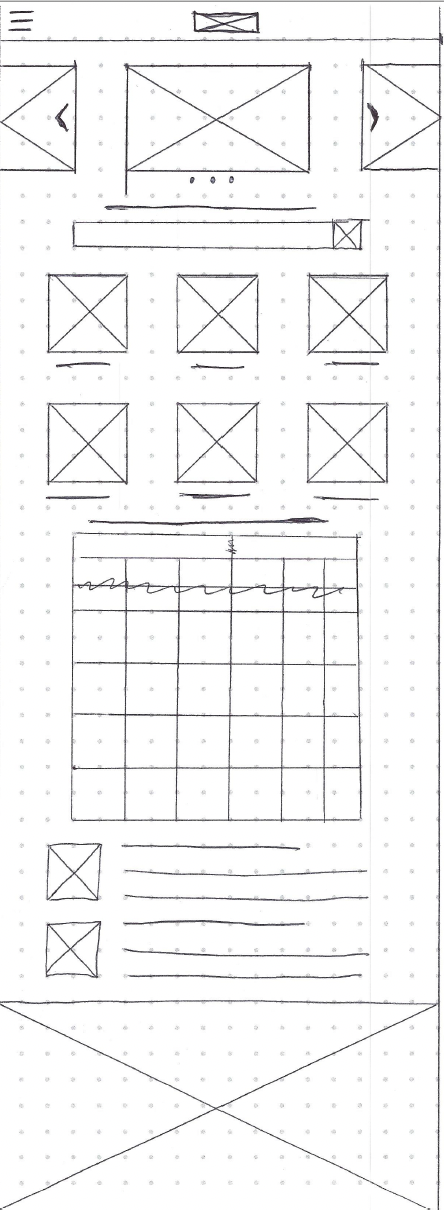
Low Fidelity Wireframes
I used Adobe XD to create low fidelity wireframes using my paper wireframes. I cleaned up the spacing and appearance, making a few changes to guide initial focus and make clear landmarks for accessibility.
I also rearranged elements to place greater focus on the local business search function, which is the main function of the responsive website.
Check out the gallery below to see the paper to digital wireframe transition!
-
Low Fidelity Protoype
I used Adobe XD to make connections between artboards to make a low fidelity prototype. I made two flows: one for the desktop version of my website, and one for the mobile view of the website.

-
Lo-Fi Prototype Usability Study
I used the low fidelity prototypes I created for a usability study to test the efficiency of the search function and second to that, the ease of access for the event calendar.
I found that half my participants were able to use the search function very easily, while one participant got there by clicking around different pages before reaching the goal. Also, participants tended to click on the text fields before clicking the indicated Search button.










-
Mockups and High Fidelity Prototype
I took feedback from my usability study, which included unclear headings and clicking on subheadings incorrectly, to improve the functionality of the website. I added visual design elements like color, typography, images, and iconography to make mockups of the website. Keeping accessibility in mind, I used colors that had enough contrast that it was easily visible to anybody. My choice of font was Avenir, a sans Serif font that is easy to read but still visually appealing. I used images to show the wares of the would be shops that are shown on the website, and for visual appeal to contrast with the plain white background I chose to use.
I then added connections to the mockups to make it interactive to make a high fidelity prototype. You can interact with my desktop design with the button below, and the image depicts my mobile mockups with prototype connections added.









-
Key Takeaways
I learned a lot about responsive web design from completing this project, especially taking smaller screen sizes into account to resize elements and layouts to make the most of a limited space. I explored different research mediums and used a survey as part of my user research for this project to get a diverse representation of how people engaged with small businesses around the world.
-
Next Steps
Further improved iterations of my mockups and usability studies to test and see if all pain points are being addressed effectively
Further research to add any additional useful site features to my design beyond the search function and event calendar