
Designing For Social Good
New College Graduate Job Search Service
One of the biggest challenges out of college is finding a job. I took inspiration for the project from my own experience in job searching to design a conceptual multi platform job search site for new college grads. I conducted a survey to discover user pain points, finding that its difficult not knowing what to look for, as well as the inconvenience of not knowing what materials would be needed for the application. I asked myself, how might we design an easy to use multi platform job search service to make finding a job easier for a new college graduate? My approach was to make it easy to search and view jobs that would present all relevant information to the job that makes it more transparent to the user what the job entails and is needed to apply. I also employed the use of responsive design to create versions of the site for desktop, mobile app, and tablet formats, knowing people search from different devices. While I integrated user pain points into my design to create a job platform that makes job searching for new graduates easier, future work would include iterative testing with users to make improvements and refine the design.
Duration: January 2022 - February 2022
Role: UX Designer (Research, Wireframes, Low Fidelity Prototypes, Mockups, High Fidelity Prototypes)
-
Project Overview
For some students who choose to pursue a professional career after graduation, finding a job straight out of college can be difficult. You may have to take the time to write cover letters, and fulfill a job application’s many requirements. And often, you apply on multiple platforms and out of the many you apply for, only a few respond. It is frustrating experience for many.
This project seeks to design a helpful tool for recent college graduate job seekers with a multi platform job search application.
-
The Challenge
With the many struggles of recent college graduates when seeking jobs, users need to be able to easily search for entry level jobs from multiple platforms that they fit and would want to do. Additionally, the uncertainty of the job market with the pandemic in mind has been uncertain, so saving time in searching for jobs would also be of help to new college graduate job seekers.
How might we design an easy to use multi platform job search service to make finding a job easier for a new college graduate?
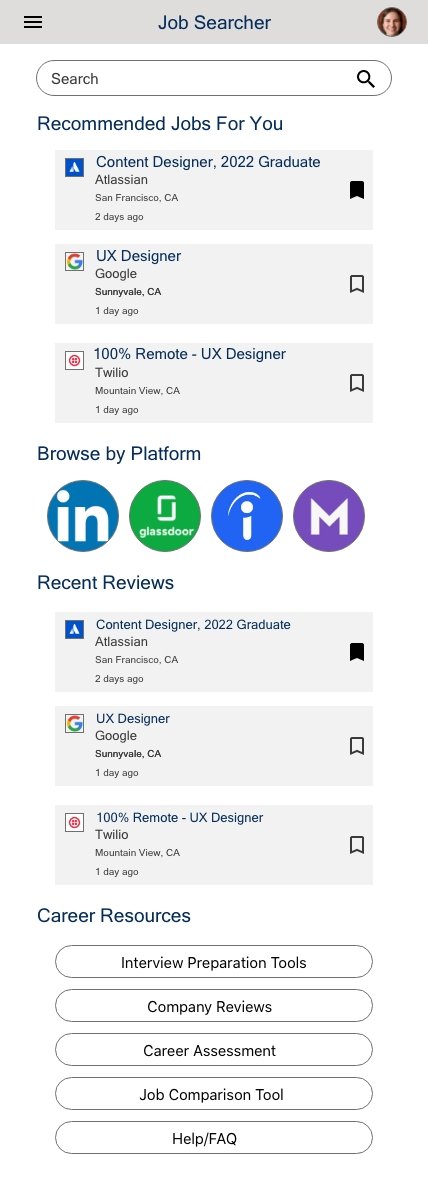
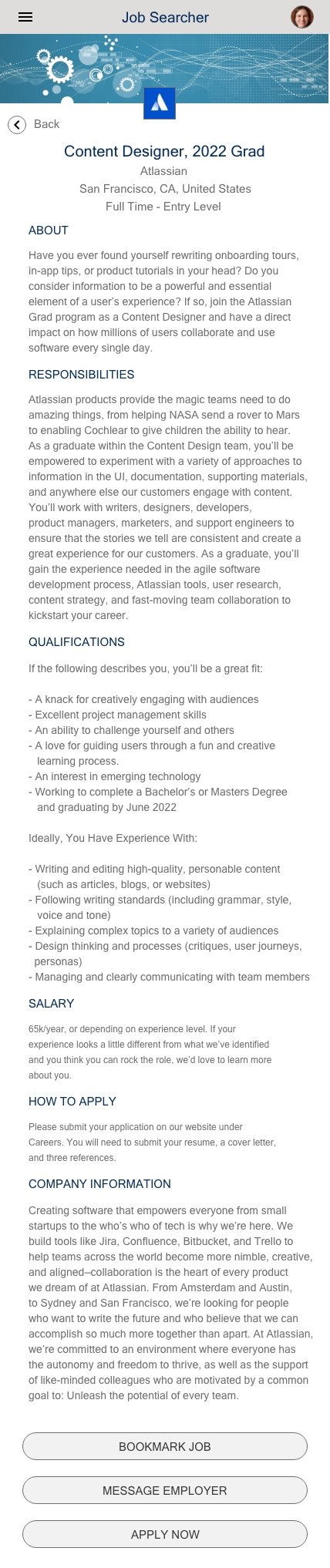
The Solution
-
User Research
I conducted a survey on Google Forms asking about what platforms recent graduates used for job searching, how easy their chosen platforms were to use, and questions about what they were looking for. I asked for recent college graduates ranging from 2019 to now, as I deemed 2019 as the last “normal” year before the pandemic began.

-
Discovering Pain Points
From my user research, I discovered common pain points shared between my participants.
Not Getting Responses - Job seekers apply to many jobs, but a lot of the employers and companies do not respond, leaving new grads frustrated
Inconvenience - Jobs require different items in applications such as cover letters, and some job seekers are turned off by that
Not Knowing What To Look For - New college graduates may not know what they are looking for in a job, and are faced with a long list of jobs they could apply for. It can be hard to decide and apply for jobs if you don’t know what you want.
-
Personas and User Journey Mapping
I designed personas based on the pain points discovered during the survey conducted for research. My personas for this project were centered around new college graduates who are seeking jobs when they graduate from undergraduate programs.
I then elaborated further and mapped out the course of journeys that my personas might take in finding jobs. One persona is a recent graduate seeking a job, and another persona is a soon to be graduate who wants to scope out the job market.
From these exercises, I was able to develop problem statements for my personas.

Persona 1

Persona 2

Persona 1 User Journey Map

Persona 2 User Journey Map
-
Competitive Audit
I conducted a competitive audit of job search competitors to see what works well (strengths) and what could be improved (weaknesses) to help me decide what to include in my app design. There are plenty of job search platforms out there such as LinkedIn, Indeed, and GlassDoor, so I wanted to look at features from all three platforms to see what features worked well and what could be improved.

-
Ideation
Using personas, user journey maps, problem statements, and competitive audits, I ideated solutions for the multi platform job search. I used the Crazy 8’s method and How Might We to brainstorm solutions to make a new college graduate’s job search easier. I came up with ideas that put focus on job searching filters, and networking, since some people who responded to my research survey had gotten jobs through connections.

Mobile App Design
-

Wireframes
I developed paper wireframes first, using ideas from Crazy 8’s and my competitive audit to inform my designs. With my paper wireframes, I knew I wanted to have a top navigation bar with a hamburger menu and a layout somewhat similar to LinkedIn. The difference in my designs would come from making features easier to find and click on, compared to the LinkedIn app’s many menus, as well as a focus on messages and networking, something that new graduates would benefit from. Thus, I drew 5 versions of a home page and took the best features from each to make a final version of the home screen.
I then transformed my paper wireframes into digital wireframes to clean up the structure of my layout. I built out additional frames like overlays to supplement the flow of my design. I used LinkedIn’s layout as reference because I like the sleek design and location of buttons.
-

Low Fidelity App Prototype
I used the digital wireframes I made and connected the screens to make an interactive low fidelity prototype. The low fidelity prototype seen here includes some basic features of the app to demonstrate structure and function before adding any visuals.
I then used my low fidelity prototype in a usability study to test how effective and easy the job search and networking functions are to use. There would be other functions in the app like a quiz to see what jobs and professions fit you the most, but my primary focus was on the multi platform job search service and networking as the most important focus for new graduates.
-

Mockups
I designed high fidelity mock ups of my prototype, adding more back buttons for navigation flow, cross platform integration features, and making menus easier to find, using insights from my usability study. I added in visual elements, names, and real job titles that I pulled from LinkedIn, from which I took a lot of inspiration.
One challenge I faced when created mockups was that I wanted a simple color scheme, much like LinkedIn, Indeed, and Zip Recruiter, to place the core focus of the app on the job search function. However, the colors were coming out very monotone, so I chose to add dark blue accent text my headers and added images wherever possible to create some visual appeal.
-

High Fidelity App Prototype
I connected the screens of my mockups to create my interactive high fidelity prototype in Adobe XD. I made usage of both a hamburger menu and a bottom navigation bar to make navigation easy.
Responsive Website
-

Ideation and Wireframes
Since the responsive website was a continuation of the same concept from the dedicated mobile app, I knew that I wanted to design a website with similar functions, adding in a stronger emphasis on a database of company reviews/salaries/etc. I completed the Crazy 8’s exercise to begin ideating on what I was designing with the website in mind.
I then began work on the responsive website that would accompany my dedicated mobile app using the mobile first philosophy. I followed the same procedure as the mobile app wireframes and made 4 versions of my home page, combining the best features into the improved version of my wireframe.
-

Low Fidelity Website Prototype
I created digital wireframes for the core user flow of the website, primarily focusing on the multi platform job search aspect of the site. I also built in networking functions that go hand in hand with a job search website/app. I took inspiration from LinkedIn, as they do a great job displaying a lot of information in easy to use menus.
I connected the screens of my wireframes to get a low fidelity prototype that was used to test function and structure in a usability study.
-

Mockups
I designed mockups using my wireframes and feedback from my usability study, which involved adding more multi platform integration tools and labels on some icons, like the job search icon labels on the desktop mockup depicted here. Both mobile phone sized mockups and desktop share the same theme, font, and similar layout in design, making it a consistent experience across different screen sizes.
-

High Fidelity Website Prototype
I created two high fidelity prototype flows in Adobe XD, one for the mobile version of the website, and one for the desktop version. The mobile website uses a hamburger menu to make efficient usage of space and for ease of navigation, while the desktop version uses a navigation bar at the top of the page that lists the same options as you would find on the mobile website.
DESKTOP VER - https://adobe.ly/3JhV9EE
MOBILE VER - https://adobe.ly/3MJ3fbK












Key Takeaways and Next Steps
Key Takeaways
This project was a cumulative exercise that combined the design thinking process, mobile app design, and responsive website design. This project focused on designing for social good, which felt more special to me because I was designing something that would make an impact on people, which is my goal as a UX designer. However, this cumulative project is just a start for me, as I have a ways to go to improve my design skills. I hope to take the experience I gained from doing the Google UX Career Certificate and put it to good use in the future!
Next Steps
Further user research studies to make sure all pain points are being effectively addressed
Exploring the strengths and weaknesses of competitors further to see what other features can be integrated to make the new college graduate job search easier